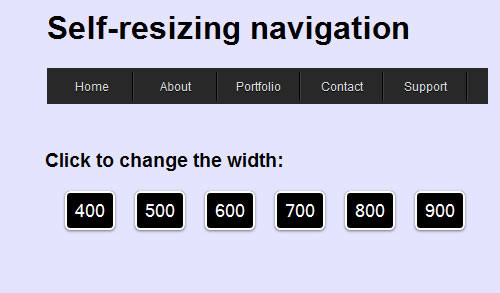
幅を変化させることが出来るjQueryメニュー「Self-resizing Navigation Menu」
Self-resizing Navigation Menu with jQuery

ボタン一つで幅を帰れるメニューバー
→→→デモページ
.codropsmenu1{
padding:3px;
height:30px;
background-color:#282828;
}
.codropsmenu1 ul{
list-style:none;
margin:0px;
padding:0px;
}
.codropsmenu1 ul li{
display:inline;
position:relative;
}
.codropsmenu1 ul li a{
float:left;
height:28px;
line-height:30px;
text-align:center;
text-decoration:none;
display:block;
background-color:#282828;
font-size:12px;
color:#DDDFDF;
text-shadow: 0 1px 0 #000000;
border-right:1px solid #000;
border-left:1px solid #404040;
border-top:1px solid #282828;
border-bottom:1px solid #282828;
outline:none;
cursor:pointer;
overflow:hidden;
}
.codropsmenu1 ul li a.last{
border-right:1px solid #282828;
}
.codropsmenu1 ul li a.first{
border-left:1px solid #282828;
}
.codropsmenu1 ul li a:hover,
.codropsmenu1 ul li a.selected{
background-color:#404040;
border-top:1px solid #111;
border-bottom:1px solid #111;
color:#fff;
}
$(function() {
changeWidth(500);function changeWidth(menuWidth){
var menuItems = $('#menu li').size();
var itemWidth = (menuWidth/menuItems)-2;$('#menu').css({'width': menuWidth +'px'});
$('#menu a').css({'width': itemWidth +'px'});
}
});